| 您所在的位置:网站首页 › navigator属性 改写 › |
|
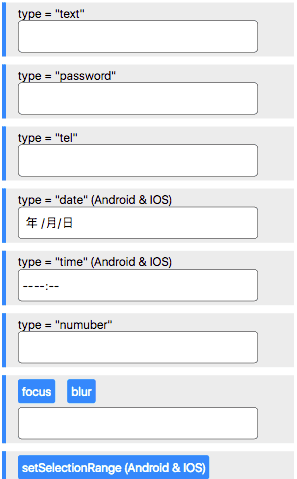
# # 简介 Weex 内置的 组件用来创建接收用户输入字符的输入组件。 组件的工作方式因 type 属性的值而异,比如 text, password,url,email,tel 等。 注意 此组件不支持 click 事件。请监听 input 或 change 来代替 click 事件。 # 子组件不支持子组件。 # 属性key类型描述默认值备注typestring控件的类型texttype 值可以是 text,date,datetime,email, password,tel,time,url,number 。每个 type 值都符合 W3C 标准。 其中,date 和 time 会使用系统默认组件(Android + IOS)查看示例valuestring组件的默认内容placeholderstring提示用户可以输入什么。 提示文本不能有回车或换行autofocusboolean布尔类型的数据,表示是否在页面加载时控件自动获得输入焦点maxlengthnubmer一个数值类型的值,表示输入的最大长度return-key-typestring键盘返回键的类型(即手机输入法右下角回车按钮的地方) 支持 defalut;go;next;search;send,done 查看示例singlelineboolean控制内容是否只允许单行truemaxstring控制当 type 属性为 date 时选择日期的最大时间,格式为 yyyy-MM-ddminstring控制当 type 属性为 date 时选择日期的最小时间,格式为 yyyy-MM-ddupriseOffsetv0.21+ & iOSnumber当键盘弹起可能盖住输入框时,页面整体会上移。这个属性指定键盘上边缘与输入框下边缘的间隙。使用 iOS 系统坐标,默认是 20。20hideDoneButtoniOSnumber隐藏键盘上面的完成栏false# 样式# placeholder-color {color} 支持 defalut;go;next;search;send,done 查看示例singlelineboolean控制内容是否只允许单行truemaxstring控制当 type 属性为 date 时选择日期的最大时间,格式为 yyyy-MM-ddminstring控制当 type 属性为 date 时选择日期的最小时间,格式为 yyyy-MM-ddupriseOffsetv0.21+ & iOSnumber当键盘弹起可能盖住输入框时,页面整体会上移。这个属性指定键盘上边缘与输入框下边缘的间隙。使用 iOS 系统坐标,默认是 20。20hideDoneButtoniOSnumber隐藏键盘上面的完成栏false# 样式# placeholder-color {color}placeholder 字符颜色。默认值是 #999999 # 伪类支持: :active:focus:disabled:enabled# 通用样式支持所有通用样式 盒模型flexbox 布局positionopacitybackground-color查看 组件通用样式 # 事件通用事件 支持所有通用事件。input. 当输入状态时,会不断触发。 @param value: 当前文本。change. 当用户完成了输入时触发。 @param value: 当前文本。focus. 当输入框获得焦点时触发。blur. 当输入框失去焦点时触发。return. 当用户点击了“回车”按钮时触发,会返回此时“回车”按钮的动作类型。 @param value: 当前文本。@param returnKeyType, "default" | "go" | "next" | "search" | "send" | "done".keyboard. 当键盘弹起或收起时触发。 @param isShow: boolean, 显示或隐藏键盘。@param keyboardSize: 键盘的尺寸,以前端使用的样式单位返回。# 组件方法# focus() 0.8+将 input 组件聚焦。 # blur() 0.9+从 input 组件中移除焦点并关闭软键盘(如果它具有焦点)。 # setSelectionRange(selectionStart, selectionEnd) 0.11+only support android & ios设置文本选区 key类型描述selectionStartnumber设置文本选区的起始点selectionEndnumber设置文本选区的起终点# getSelectionRange(function(params){}) 0.11+only support android & ios获取文本选区 key类型描述params.selectionStartnumber文本选区的起始点params.selectionEndnumber文本选区的起终点# setTextFormatter(params) 0.18+only support android & ios这是一个非常有用的特性,可以对 input 设置一组对输入的内容进行实时格式化的规则 key类型描述params.formatRuleregexp格式化匹配的正则表达式params.formatReplaceregexp格式化匹配后用于替换的内容params.recoverRuleregexp从格式化后的内容还原原始内容的正则表达式params.recoverReplaceregexp还原原始内容时用于替换的内容详细用法参照 示例(手机扫码查看)约束 目前不支持 this.$el(id).value = '' 这种方式改写 input value。只支持在 组件的 input、change 事件中改写。 # Vue 示例input标签使用及事件处理 demo date + time 示例(手机扫码查看) return-key-type 示例(手机扫码查看) setTextFormatter 示例(手机扫码查看) 其他示例集合  # Rax 示例 # Rax 示例rax-textinput 是 组件的上层封装,抹平了 Web 和 Weex 的展现 import { createElement, render } from "rax"; import Driver from 'driver-universal'; import TextInput from "rax-textinput"; function App() { return ( ); } render(, document.body, { driver: Driver });rax-textinput 文档 ← → 上次更新: 2022/8/15编辑此页提交建议 文档写得很棒 文档写得很棒 文档写得很差 文档写得很差 Disclaimer DisclaimerApache Weex is an effort undergoing incubation at The Apache Software Foundation (ASF), sponsored by the Incubator. Incubation is required of all newly accepted projects until a further review indicates that the infrastructure, communications, and decision making process have stabilized in a manner consistent with other successful ASF projects. While incubation status is not necessarily a reflection of the completeness or stability of the code, it does indicate that the project has yet to be fully endorsed by the ASF. ASFFoundationLicenseEventsSponsorshipThanksDocumentationQuick startDeveloper guideResourcesBlogCommunityThanks by WeexSecurityCopyright © 2018-2019 The Apache Software Foundation. Apache and the Apache feather logo are trademarks of The Apache Software Foundation. |
【本文地址】